NEWSニュース記事
SVG画像をWEBで使用しよう

みなさまはホームページで画像を置く場合、どのような画像を使っているでしょうか?
画像の種類といえば、「.jpg」、「.png」、「.gif」が有名ですよね。もちろんこのような画像を使用してホームページを制作しているわけでありますが、忘れてはいけない「SVG画像」というのがあります。弊社のトップページや、このページのカテゴリーアイコンなどにもこのSVG画像が使われています。よろしければ一度ご覧ください!
SVGとは
SVG=Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス、)の略です。
前述したJPGやPNGのようなラスタ画像(ピクセル形式)ではなく、点と線のパスなどによって描画を行うベクターデータと呼ばれています。わかりやすくいうとJPGなどは1つ1つのピクセルの集合体、SVGは方程式の集合体のようなものです。JPGはピクセルの限界がありますので拡大すればするほど荒れてみえますが、SVGでは同じ線を描き続けるので綺麗な状態が維持されるということです!
メリット
SVGのメリットですが、さまざまあります
- どれだけ拡大して荒れない(=どのサイズでも適応できる)(=スマートフォンサイトにも利用できる)
- パスの情報は文字データなのでデータが軽い
- 中身はパスの情報なので特殊なソフトが必要なくテキストエディタで編集ができる
Adobe Illustrator CC2018での出力方法
SVGの作り方ですが、Adobe Illustratorであればすぐ作る事が可能です(CC2018じゃなくても同様の手順で作成ができます)
Illustratorを開き、SVGにしたいアウトラインデータを読み込みます。

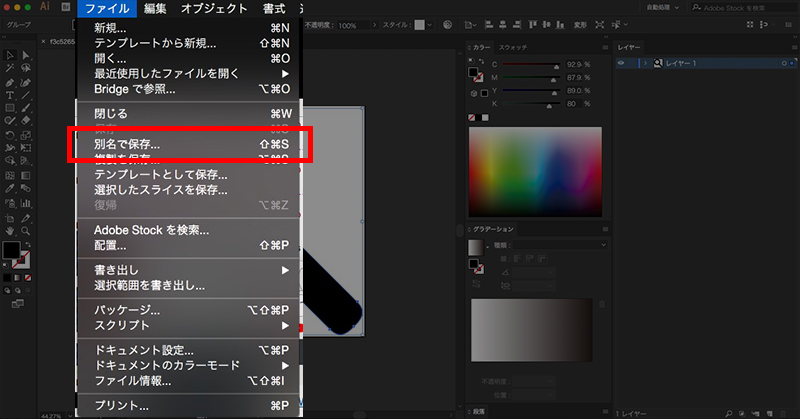
次に、ファイル > 別名保存 をクリックします。

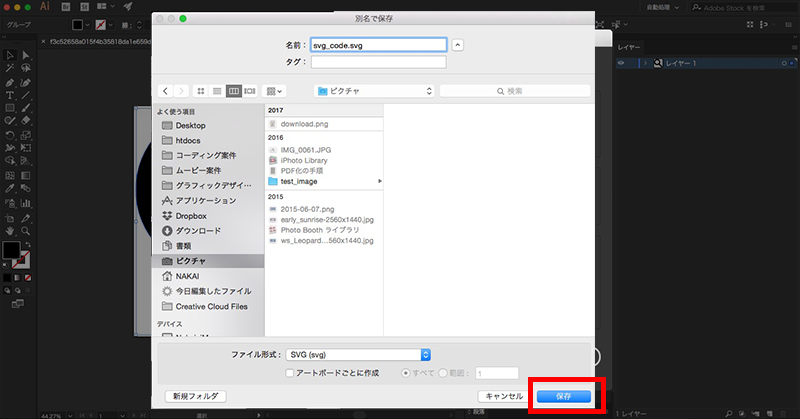
保存ダイヤログが表示されるのでSVGになっているのを確認し、保存

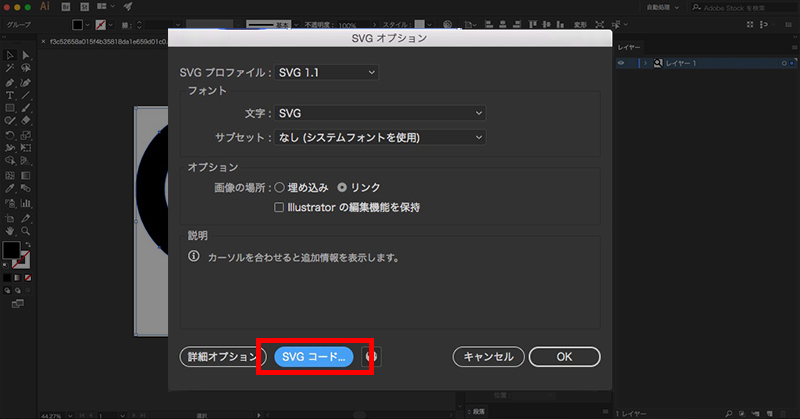
SVG専用の保存ダイヤログが表示されるので、ここでSVGコードを取得をクリック

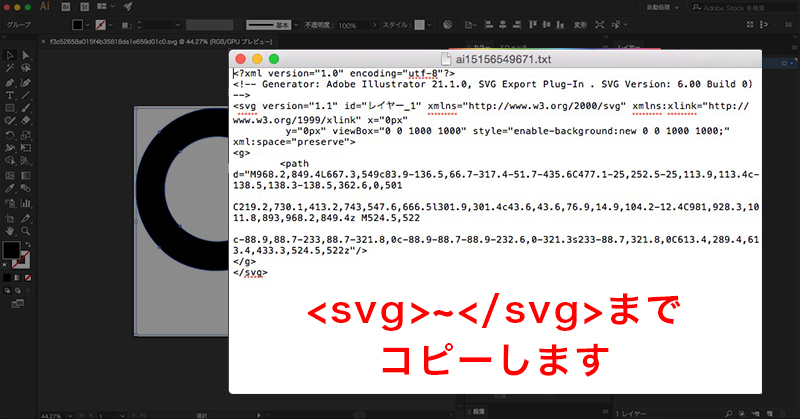
テキストエディタが起動しコードが表示されるのでSVGから閉じタグまでのコードをコピーしましょう。それを使いたい箇所にコードをおけば表示されるはずです。

おわりに
このようにしておいたSVGコード一見すると数字が乱立していてコードが汚いような感じがしますが、画像よりは確実に軽く、スマートフォンのようなRetina画面であっても綺麗なグラフィックを描画してくれるので重宝しています。また、SVG色の変更をCSS側でコントロールが可能なので、この記事のカテゴリーのファイルのアイコンのようにホバーを行えば白にみたいなことも可能です。CSSは以下のスタイルを使用すれば色が変えられれますのでぜひSVGを活用してホームページを作ってみてください。こういった手間が面倒!っていう場合は、ぜひ金沢ホームページにご相談くださいませ!!
svg {
fill: #fff;
}








